넷빈(NetBeans)6.9에서 Google Web Toolkit 사용하기 04 - css로 외형 커스터마이즈하기
Written on AM 12:57 by 강여사(J.Y.Kang)
이번 게시물에서는 HTML 호스트 페이지에 스타일시트를 첨부해보도록 하겠습니다.
당연 엔트리 포인트 클래스에 이 css 가 참조되어야 하며,
스타일시트에 스타일 이름에,
엔트리 포인트 클래스에 라벨의 스타일 이름이 설정되어야 합니다.
실행시, GWT는 라벨에 스타일을 연결하여 커스터마이즈된 라벨을 표시합니다.
일단, CSS 파일을 만들어야 합니다.
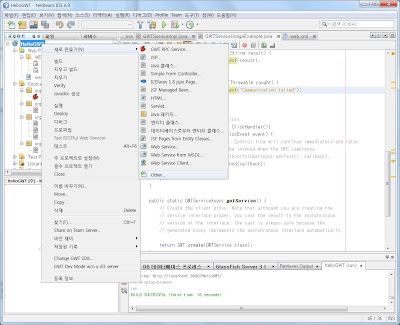
프로젝트에서 마우스 오른쪽 클릭
새파일 - other
카테고리의 기타에서 CSS(종속형시트? --;)파일 선택 - 다음 CSS 파일 이름을 줍니다. welcomeGWT 라고 줬습니다.
CSS 파일 이름을 줍니다. welcomeGWT 라고 줬습니다.
폴더에 옆의 brose 버튼을 클릭하여 web 을 설정합니다.(아니면 직접 적어도 됩니다)
마침
내용을 복사해서 붙여넣습니다.
====================================================
.quoteLabel {
color: white;
display: block;
width: 450px;
padding: 2px 4px;
text-decoration: none;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
border: 1px solid;
border-color: black;
background-color: #704968;
text-decoration: none;
}
==================================================== 이제 이 스타일시트를 미리보기 및 빌더를 하려면 다음과 같이 하시면 됩니다.
이제 이 스타일시트를 미리보기 및 빌더를 하려면 다음과 같이 하시면 됩니다.
위의 메뉴에서 창- other 를 따라가면 CSS 미리보기와 CSS 스타일 Builder 가 있습니다.
이 2개를 각각 열어주시면 편집기창에 CSS 아래쪽에 스타일 빌더와 오른쪽에 미리보기가 나타납니다.
현재 지정된 색으로 오른쪽에 미리보기가 보여집니다. 이제 welcomeGWT.html 로가서 스타일시트를 연결시키면됩니다. 그림을 참고하여 굵은 글씨 부분을 추가합니다.
이제 welcomeGWT.html 로가서 스타일시트를 연결시키면됩니다. 그림을 참고하여 굵은 글씨 부분을 추가합니다.
======================================================================
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta name='gwt:module' content='org.yournamehere.Main=org.yournamehere.Main'>
<link rel="stylesheet" type="text/css" href="welcomeGWT.css">
<title>Main</title>
</head>
<body>
<script language="javascript" src="org.yournamehere.Main/org.yournamehere.Main.nocache.js"></script>
<p>This is an AJAX application that retrieves a random quote from
the Random Quote service every second. The data is retrieved
and the quote updated without refreshing the page!</p>
</body>
</html>
====================================================================== 그리고 MainEntryPoint.java (엔트리 포인트 클래스)의 onModuleLoad() 메소드에 성공시에 라벨에 적용할 스타일을 다음과 같이 지정해줍니다.
그리고 MainEntryPoint.java (엔트리 포인트 클래스)의 onModuleLoad() 메소드에 성공시에 라벨에 적용할 스타일을 다음과 같이 지정해줍니다.
=======================================================
public void onSuccess(Object result) {
//display the retrieved quote in the label:
quoteText.setText((String) result);
quoteText.setStyleName("quoteLabel");}
======================================================= 이제 다시 프로젝트를 실행합니다.
이제 다시 프로젝트를 실행합니다. 그럼 아래 그림처럼 이번에는 라벨에 커스텀 스타일(위에서 만든 스타일시트 사용)이 보여집니다.
그럼 아래 그림처럼 이번에는 라벨에 커스텀 스타일(위에서 만든 스타일시트 사용)이 보여집니다. 다음 게시물에서는 GWT의 컴파일과 디버깅에 대해 자세히 살펴보도록 하겠습니다.
다음 게시물에서는 GWT의 컴파일과 디버깅에 대해 자세히 살펴보도록 하겠습니다.
to be continued...
![]()



