넷빈(NetBeans)6.9에서 스프링3.0 사용하기-01-소개
Written on PM 5:37 by 강여사(J.Y.Kang)
이번 게시물에서는 스프링 프레임워크를 사용해 간단한 웹 MVC 어플리케이션을 만들어보도록 하겠씁니다.
어플리케이션은 이름을 받아서 ok를 하면 2번째 페이지에 인사메시지와 함께 내용이 표시되는 샘플예제입니다.
예전에도 이 내용의 게시물은 올려놨었습니다.
다만 이번에 또 소개하는 이유는 넷빈 6.9에서 기본적으로 탑재되는 스프링 3.0 때문이죠. ^^;
현재 IDE에는 스프링 프레임워크 3.0과 2.5가 둘다 기본으로 빌트인 되어 있습니다.
프로젝트에서 프레임워크를 선택하면 자동으로 여러 필요 설정들이 기본적으로 구축되구요.(이런 마법사 기능이 없다면 노가다 --; 로 하면 됩니다. 안될건 없죠.)
구성설정은 스프링 웹 MVC DispatcherServlet 의 이름 및 매핑 등을 제공합니다. JSTL 라이브러리가 옵션으로 등록될 수 있고, 스프링 XML 빈 설정 파일들이, 다음 기능들도 포함해서 함께 제공됩니다.
* 코드 완성. 스프링 XML 설정 파일에서 빈 참조뿐만 아니라 자바 클래스를 위한 호출
* 내비게이션. 기타 스프링 빈 참조에 하이퍼링크뿐만 아니라, 스프링 빈 정의에서 언급된 자바 클래스나 속성에도 하이퍼링크 제공
* 리팩토링. 스프링 XML 설정 파일에서 자바 클래스 참조 이름 바꾸기 제공.
뭐 자세한 내용은 항상 스프링 홈페이지 (http://www.springsource.org/) 및 Spring Framework Reference Documentation 나 Spring Framework API documentation 를 참고하시기 바랍니다.
그럼 다시 주제로 돌아가서 넷빈 6.9에서 간단한 스프링 웹 MVC 지원에 대해 알아보겠습니다.
환경은 다음과 같습니다.
넷빈즈 6.9
JDK 6 (현재 저는 JDK6update20 입니다)
글래스피시 v 3.0.1 (넷빈 6.9에 기본)
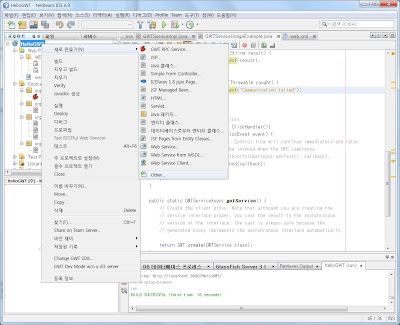
우선 새 프로젝트를 만듭니다. 프로젝트 창에서 마우스 오른쪽 클릭 - 새 프로젝트 카테고리에서 Java Web, 프로젝트는 Web Application - 다음
카테고리에서 Java Web, 프로젝트는 Web Application - 다음 프로젝트 이름은 적당히.. 저는 HelloSpring 으로 줬습니다.
프로젝트 이름은 적당히.. 저는 HelloSpring 으로 줬습니다.
경로 역시 적당히..
다음 서버는 기본 설정대로 진행합니다.
서버는 기본 설정대로 진행합니다.
글래스피시 3.0.1
버전 EE6 Web
다음 프레임워크 선택에서 Spring Web MVC 를 선택합니다.
프레임워크 선택에서 Spring Web MVC 를 선택합니다.
그럼 아래 스프링 프레임워크 라이브러리 버전 선택이 있습니다.
현재 빌트인으로 들어있는 버전은 그림과 같이 2종류 입니다. (3.0과 2.5)
그림처럼 Spring Framework 3.0.2 Release 를 선택하도록 하겠습니다.
아래 보면 JSTL(JavaServer Pages Standard Tag Library) 라이브러리가 기본적으로 포함되도록 되어 있습니다. 사실 이 예제에서는 JSTL 을 쓸 일이 없기 때문에 해제 하셔도 됩니다.
또한 예전게시물처럼 Spring 2.5를 선택해서 진행해도 이 샘플 예제는 문제 없이 돌아갑니다.
그렇게되면 당연지사 Spring 3.0.x 의 새 기능들은 못 쓰겠죠 ^^; (이번 게시물을 작업한 이유는 스프링의 3.X 새 기능들을 프로젝트에서 어떻게 작업하느냐의 환경 구축이 의의라 그점을 중점으로 보시면 됩니다. 아무튼~)
마침. 옆에 탭을 눌러 스프링 Web MVC 구성에 대해 확인합니다.
옆에 탭을 눌러 스프링 Web MVC 구성에 대해 확인합니다.
기본적으로 스프링 디스패처 서블릿의 이름과 매핑은 그림과 같이 작업되어 있습니다. 이 내용은 프로젝트의 여러 xml의 설정 등에 자동으로 작업되어 들어갑니다.
마침 완료후, IDE 가 마법사(프로젝트의 ant 빌드 스크립트)에 의해 여러가지 내용을 작업하게 됩니다.
완료후, IDE 가 마법사(프로젝트의 ant 빌드 스크립트)에 의해 여러가지 내용을 작업하게 됩니다.
우선적으로 프로젝트의 Library 를 살펴보면 선택한 스프링 프레임워크 버전 라이브러리가 자동으로 클래스패스에 포함되어 있습니다. 그럼 이렇게 작업된 기본 샘플 스프링 프로젝트가 어떤 내용인지 우선 실행시켜 보겠습니다.
그럼 이렇게 작업된 기본 샘플 스프링 프로젝트가 어떤 내용인지 우선 실행시켜 보겠습니다.
프로젝트에서 오른쪽 마우스 클릭 - 실행 서버가 자동으로 시작 실행되고, 프로젝트 컴파일 후 서버에 배포된 다음, 브라우저가 자동으로 호출되어 프로젝트의 홈페이지가 나타나게 됩니다.
서버가 자동으로 시작 실행되고, 프로젝트 컴파일 후 서버에 배포된 다음, 브라우저가 자동으로 호출되어 프로젝트의 홈페이지가 나타나게 됩니다.
아래 그림으로 보이는 내용은 스프링의 웰컴 페이지로 경로는 (/WEB-INF/jsp/index.jsp) 입니다. 여기서 약간 이상한건 해당 내용이 적혀 있는 페이지는 위의 경로에 있지만 정작, 주소 표시줄에는 *.htm 으로 되어 있습니다.
여기서 약간 이상한건 해당 내용이 적혀 있는 페이지는 위의 경로에 있지만 정작, 주소 표시줄에는 *.htm 으로 되어 있습니다.
이 내용은 스프링의 디스패처 서블릿에 대한 모든 요청에 대한 URL 매핑 패턴에 의한 것으로 해당 내용 확인은 프로젝트의 web.xml 에 서블릿 부분을 살펴 보시면 됩니다.
--------------------------------------------------------------
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>*.htm</url-pattern>
</servlet-mapping>
--------------------------------------------------------------
그리고 index.htm 에 대한 요청은 redirect.jsp 페이지에 다음으로 리다이렉트 되구요.
--------------------------------------------------------------
<% response.sendRedirect("index.htm"); %>
--------------------------------------------------------------
여기서 숙제(또는 질문) 이 스프링 디스패처서블릿의 패키지 포함 풀 네임 및 소속 패키지는 어디일까요? ㅎㅎㅎ (힌트 : 그림 참조)
 이 디스패처서블릿은 dispatcher-servlet.xml 에 구성 설정을 기반으로 요청을 처리합니다.
이 디스패처서블릿은 dispatcher-servlet.xml 에 구성 설정을 기반으로 요청을 처리합니다.
아래 그림 처럼 어느 위치에서 어떤 식으로 부르면 어떻게 매핑하겠다의 내용을 구성할 수 있고, 아래 그림이나 코드에 보이는 내용은 기본으로 설정되어 있는 사항입니다.
---------------------------------------------------------------
<bean id="urlMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<props>
<prop key="/index.htm">indexController</prop>
</props>
</property>
</bean>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
<bean name="indexController" class="org.springframework.web.servlet.mvc.ParameterizableViewController" p:viewName="index" />
--------------------------------------------------------------- 이 파일에는 3개의 빈이 정의되어 있습니다 : indexController, viewResolver, urlMapping.
이 파일에는 3개의 빈이 정의되어 있습니다 : indexController, viewResolver, urlMapping.
디스패처서블릿이 index.htm 와 같은 *.htm 과 일치하는 요청을 받게 되면, 요청을 처리하는 urlMapping안의 controller 를 따라가게 되어 있습니다.
기본 설정은 SimpleUrlHandlerMapping 이어서 /index.htm 으로 요청이 오게되면 indexController 로 매핑 되죠. 그리고 아래 indexController는 ParameterizableViewController를 상속하구요.
그리고 viewResolver 에 의해 앞에 /WEB-INF/jsp/ 를 접두사로, 뒤에 .jsp를 접미사로 갖는, 논리적 뷰 이름 p:viewName="index" 으로 지정된 파일이 뷰로 리턴되게 됩니다. 해서 /WEB-INF/jsp/index.jsp 가 웰컴페이지 뷰와 응답하게 되는 거죠.
*****************************************************************************
그럼 이번엔 여기에 2개의 JSP 페이지를 만들어 하나는 HTML 폼에서 이름을 입력하는 텍스트 필드를, 다른 페이지에서는 앞서 입력값을 헬로우 메시지와 함께 전달 표시하는 뷰를 만들어 보도록 하겠습니다.
뷰는 controller에 의해 관리되고, 이 컨트롤러는 어플리케이션에서 요청을 받아 다시 리턴해주는 일을 처리합니다. 또한 뷰에 표시될 정보(소위 모델이라고 하는)를 전달합니다. 이 어플리케이션의 컨트롤러는 HelloController 입니다.
그리고 비즈니스 로직 핸들링에 있어서, 복잡한 웹 어플리케이션에서는 비즈니스 로직을 컨트롤러에 직접 포함한다기 보다, 필요시 컨트롤러에 의해 사용되는 또다른 엔티티, 소위 서비스(service)를 사용합니다. 해서 이런 취지로 이번 어플리케이션에서는, HelloService 를 만들어 비즈니스 로직은 헬로우 메시지를 전달하는 내용으로 작성해 보도록 하겠습니다.
뭐 뭐가 됐건간에 일단 자바 클래스니 프로젝트에서 자바 클래스를 새로 만듭니다.
프로젝트에서 오른쪽 마우스 클릭-새 파일-자바 클래스 클래스 이름은 HelloService
클래스 이름은 HelloService
패키지 이름은 service
마침
HelloService 는 매우 간단한 서비스로, 이름 스트링을 인자로 받아, 적절한 메시지 문자열과 함께 다시 스트링으로 리턴하는 sayHello() 메소드가 다입니다.
굵은 글씨를 복사해서 붙여 넣습니다.
================================================
public class HelloService {
public String sayHello(String name) {
return "Hello " + name + "!";
}
}
================================================ 이제 페이지에서, 사용자 데이터를 핸들링하고 리턴될 뷰를 결정하기 위해 컨트롤러와 모델을 구현해보도록 하겠습니다.
이제 페이지에서, 사용자 데이터를 핸들링하고 리턴될 뷰를 결정하기 위해 컨트롤러와 모델을 구현해보도록 하겠습니다.
이번에 사용할 컨트롤러는 SimpleFormController 입니다.
프로젝트에서 오른쪽 마우스 클릭 새파일 - other
카테고리 Spring Framework
파일 유형은 Simple Form Controller 선택
다음
클래스 이름은 HelloController 로,
패키지는 controller 로 입력합니다.
마침. 클래스 템플릿에 의해 기본적으로 내용이 작업됩니다.
클래스 템플릿에 의해 기본적으로 내용이 작업됩니다. 여기서 setXXX 부분의 4줄을 모두 주석 해제를 하고 클래스명이나 이름등에 대해 다음 내용을 바꿔 넣습니다.
여기서 setXXX 부분의 4줄을 모두 주석 해제를 하고 클래스명이나 이름등에 대해 다음 내용을 바꿔 넣습니다.
=================================================
public HelloController() {
setCommandClass(Name.class);
setCommandName("name");
setSuccessView("helloView");
setFormView("nameView");
}
================================================= FormView 를 설정하는 건 폼을 표시하는데 있어 사용될 이름을 설정하는 내용입니다. 이 내용에는 이름을 입력할 텍스트 필드가 포함될 페이지구요.
FormView 를 설정하는 건 폼을 표시하는데 있어 사용될 이름을 설정하는 내용입니다. 이 내용에는 이름을 입력할 텍스트 필드가 포함될 페이지구요.
마찬가지로 SuccessView를 설정하는 건 성공적으로 서브밋(제출)되었을 떄 나타나는 뷰 이름을 설정하는 내용입니다.
CommandName 은 모델에서 명령의 이름을 지정하는 것으로, 요청 파라미터를 가진 폼 객체와 바인딩되는 command 이름을 설정하는 내용이고,
마지막으로 CommandClass 는 command 클래스 이름을 설정하는 내용입니다.
클래스들이 없으니 오류뜨는 건 당연하고..앞으로 만들어야죠 --;
프로젝트에서 마우스 오른쪽 클릭 , 새파일 - 자바 클래스 클래스 이름에 Name
클래스 이름에 Name
패키지는 controller (드랍다운메뉴에 있습니다. 선택)
마침 그런 다음 아래 굵은 글씨 내용을 작성합니다
그런 다음 아래 굵은 글씨 내용을 작성합니다
==============================================
public class Name {
private String value;
}
=============================================
팁: pr 하고 tab 키를 누르면 private 이 자동 작성됩니다. 이러한 내용은 편집기의 코드 템플릿 기능인데, 이러한 내용을 편집하거나, 보려면 도구-옵션-편집기-코드 템플릿으로 이동하시면 됩니다.
편집은 아니고 그냥 전체 리스트만 보고자 하면 도움말-키보드 shortcut 카드 를 이용하실수도 있습니다.
그리고 이 value 변수를 이용해서 getter 와 setter 메소드도 작업하기 위해 value 에 마우스를 놓고 마우스 오른쪽을 클릭하여 Insert Code 메뉴를 (혹은 단축키로는 Alt+Insert) 하면 아래 그림처럼 팝업창이 뜹니다.
거기서 Getter 와 Setter 선택 팝업창이 뜨면 value 앞을 체크하여 ok
팝업창이 뜨면 value 앞을 체크하여 ok 그러면 아래 그림 처럼 setValue() 와 getValue() 메소드가 작성됩니다.
그러면 아래 그림 처럼 setValue() 와 getValue() 메소드가 작성됩니다.
=======================================================
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
=======================================================
그런 다음 Ctrl+Tab 키를 눌러 HelloController 로 전환합니다.
이전에 Name 클래스때문에 떳던 오류는 이제 없어져 있을 겁니다.
아래 doSubmitAction() 메소드를 지우고(주석처리거나),
다음 onSumbit() 메소드를 작성합니다. (주석을 해제하고 쓰거나 바로 작성하시면 됩니다)
=======================================================
@Override
protected ModelAndView onSubmit(Object command) throws Exception {
Name name = (Name)command;
ModelAndView mv = new ModelAndView(getSuccessView());
mv.addObject("helloMessage", helloService.sayHello(name.getValue()));
return mv;
}
======================================================= 이 onSubmit() 메소드는 여러분의 ModelAndView 를 만드는데 사용됩니다.
이 onSubmit() 메소드는 여러분의 ModelAndView 를 만드는데 사용됩니다.
command 가 Name 객체로 다시 캐스트해놓고
ModelAndView 인스턴스를 만들어, SimpleFormController 에서 getter를 사용하여 얻어지는 성공시 뷰를 가져와 저장합니다.
addObject() 메소드로 헬로우 메시지라는 글과 헬로우서비스의 sayHello 메소드를 더해서 모델뷰 객체에 저장합니다.
임포트 오류는 적당한 편집기 여백에서 마우스 오른쪽을 클릭하여 Fix import(가져오기 고정)메뉴를 클릭합니다. 여기서 ModelAndView에 스프링 클래스, org.springframework.web.servlet.ModelAndView 를 선택합니다
여기서 ModelAndView에 스프링 클래스, org.springframework.web.servlet.ModelAndView 를 선택합니다 그리고 HelloController 안에, HelloService 변수를 선언합니다.
그리고 HelloController 안에, HelloService 변수를 선언합니다.
===========================================
private HelloService helloService;
===========================================
역시 아까와 같은 방법으로 helloService에서 마우스 오른쪽을 클릭하여 insert code 메뉴를 선택하고
이번엔 setter 를 선택하여 setXXX 메소드를 만듭니다. 팝업창에서 그림과 같이 체크(확인)
팝업창에서 그림과 같이 체크(확인)
----------------------------------------------
public void setHelloService(HelloService helloService) {
this.helloService = helloService;
}
--------------------------------------------- 임포트 문제 에러는 마우스 오른쪽 클릭으로 fix import(가져오기 고정) 수정.
임포트 문제 에러는 마우스 오른쪽 클릭으로 fix import(가져오기 고정) 수정.
위에 자동으로 import service.HelloService; 추가됨 그리고 헬로우서비스를 xml 에 등록합니다.
그리고 헬로우서비스를 xml 에 등록합니다.
applicationContext.xml 파일에서 HelloService 를 등록.
방법은 다음 내용을 복사해서 붙여넣습니다.
==================================================
<bean name="helloService" class="service.HelloService" />
==================================================
팁: IDE는 xml 구성파일에서 스프링의 코드 완성 기능을 제공합니다. 따라서 작성중에 Ctrl+Space 를 적절히 이용하면 해당 여러 패키지, 클래스 및 속성들을 보다 손쉽게 작업할 수 있습니다.) 이제 dispatcher-servlet.xml 에서 HelloController 를 등록합니다.
이제 dispatcher-servlet.xml 에서 HelloController 를 등록합니다.
dispatcher-servlet.xml 파일을 편집기에서 열러 다음 빈 선언을 작성해 붙여넣습니다.
==================================================================
<bean class="controller.HelloController" p:helloService-ref="helloService"/>
================================================================== ***************************************
***************************************
이제 2개의 뷰 페이지를 만들어 보도록 하겠습니다.
하나는 nameView.jsp 로 웰컴과 함께 이름을 입력받도록 하는 페이지이고,
다른 하나는 helloView.jsp 로, 인사 메시지와 함께 입력받은 파라미터 값이 메소드를 호출해 표시되는 페이지 입니다.
우선 프로젝트에서 특히 WEB-INF/jsp 노드에서 오른쪽 마우스를 클릭하여 새 파일-JSP 를 선택합니다.
(만약 그냥 프로젝트에서 새패일-JSP로 하면 경로를 WEB-INF/jsp 로 찾아가면 됩니다) 파일 이름은 helloView
파일 이름은 helloView
폴더는 WEB-INF/jsp - 마침 자동으로 편집된 내용에서 다음 굵은 글씨를 참고로 타이틀과 본문의 제목으로 헬로우컨트롤러에서 만들어진 ModelandView 객체의 헬로우 메시지를 바인딩하도록 코드를 수정합니다.
자동으로 편집된 내용에서 다음 굵은 글씨를 참고로 타이틀과 본문의 제목으로 헬로우컨트롤러에서 만들어진 ModelandView 객체의 헬로우 메시지를 바인딩하도록 코드를 수정합니다.
=============================================================
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello</title></head>
<body>
<h1>${helloMessage}</h1>
</body>
============================================================= 다른 페이지는 nameView 를 만듭니다. 방법은 아까와 마찬가지로 해당 위치에서 새파일-jsp
다른 페이지는 nameView 를 만듭니다. 방법은 아까와 마찬가지로 해당 위치에서 새파일-jsp 2번째 JSP 파일 이름은 nameView
2번째 JSP 파일 이름은 nameView
경로는 WEB-INF/jsp 아래
마침 nameView.jsp 에서는 스프링 태그 라이브러리 선언을 위에 추가합니다
nameView.jsp 에서는 스프링 태그 라이브러리 선언을 위에 추가합니다
============================================================
<%@taglib uri="http://www.springframework.org/tags" prefix="spring" %>
============================================================ h1 제목태그 아래 다음 내용을 복사해 넣습니다.
h1 제목태그 아래 다음 내용을 복사해 넣습니다.
=============================================================
<spring:nestedPath path="name">
<form action="" method="post">
Name:
<spring:bind path="value">
<input type="text" name="${status.expression}" value="${status.value}">
</spring:bind>
<input type="submit" value="OK">
</form>
</spring:nestedPath>
============================================================= 이제 프로젝트를 실행합니다. 프로젝트에서 마우스 오른쪽 클릭 - 실행
이제 프로젝트를 실행합니다. 프로젝트에서 마우스 오른쪽 클릭 - 실행 이름에 jin 이라고 입력하고 OK 버튼을 눌렀습니다.
이름에 jin 이라고 입력하고 OK 버튼을 눌렀습니다. 헬로우라는 메시지와 함께 파라미터로 넘겨받은 이름이 성공적으로 출력됩니다.
헬로우라는 메시지와 함께 파라미터로 넘겨받은 이름이 성공적으로 출력됩니다. 자, 그럼 여기서 숙제~ 한글을 이름으로 입력하면 어떻게 될까요?
자, 그럼 여기서 숙제~ 한글을 이름으로 입력하면 어떻게 될까요?
물론 깨집니다. 그럼 이 한글문제를 또 어떻게 해결하면 될까요?
예전에 게시물로 올려드린적 있습니다만 정답 보기전에 최대한 본인이 한번 천천히 고민해보시기를~
수고하셨습니다. ^^
![]()