Written on PM 6:28 by 강여사(J.Y.Kang)
어제 썬블로그 기고글로 쓸 에세이를 부탁받아서 밤새 썼습니다(이번주 정말 잠잔 시간이 하루치가 안되는 군요..쩝.. 하긴 저는 야행성이라 밤에 일하는 게 능률면에서 좋습니다만..그건 낮에 잤을 경우인데 요새는 참으로.. 으..이러케라도 살좀 빠지면 나으려나..헐..) 아무튼~
에세이로 쓴 거라 재미있게 봐주시면 좋겠습니다. (메일만 보내놓고 아직 올라가지도 않았는데 카페는 제꺼라도 맘놓고 팍팍 올리네요..ㅋㅋㅋ)
자 그럼 오늘도 화이팅해서! 좋은 하루 되세요~~
썬 테크 데이 2008 서울 코리아, 자바플랫폼의 신기능
지난 15일 2년만 에 다시 열린 썬 테크 데이 2008 서울 코리아에서 자바 플랫폼의 신 기능이라는 세션을 맡아 발표를 하게 되었다.
사실 이번 세션은 지난 9월 29 - 10월 1일에 걸쳐 진행된 사웅 파울로, 브라질에서 처음 선보였던 세션 주제였던 만큼 나 역시 설레임 반 기대 반으로 공식 주제들을 기다렸었다.
주제 선정은 기대 이상! 현재 가장 궁금해할 - 사실 원래 썬의 연초 발표에 따르자면 이미 자바 7 이 출시되었을 타이밍이지만(올해 여름에 출시하겠다고 했었다 --;) 10월이 반이나 넘어가는 오늘 현재도 발표 안하고 있다. 그래서 인지 아마 더욱 더 이런 저런 스토리가 많은 - 자바 7 과 자바의 새 비전을 제시하는 데 부족함이 없던 6 버전을 절묘 히 결합시킨 주제들이었다.
맡은 주제에 충실을 다하는 건 스피커의 본분, 주제들에 대해 어떻게 모두 전달해드릴 수 있을 지 꼬박 3일은 밤샘작업을 한 거 같다. 현재도 정신은 백지 상태다. 게다가 아직 발표 후 가슴 벅찬 흥분도 가라앉지 않은 상태라 아마 지금 누가 와서 과자 줄 께 따라 가자 하면 진짜 따라갈지도.
자 그럼 이쯤 해서 조금 심도 있게 이번 세션에 대해 이야기해보자면 자바 플랫폼의 신기능은 한마디로 "고객이 요구하는 모든 것"이라고 말하고 싶다.
오늘날 고객은 맞춤형 서비스를 원한다. 그렇다면 VM(Java Virtual Machine)도 맞춤형으로 내가 원하는 사항만 선택할 수 있어야 하지 않을 까.(JDK6u10) 그건 프로그램을 개발해서 배포할 때도 역시 같은 요구 조건이 될 수 있다.(Java Module Systems) 이왕에 맞춤형을 지원하는 거라면 개발 단계에서도 예전 처럼의 하드코딩(일명 날코딩)은 이제 그만 졸업해야 하지 않나. 남들은 컴퓨터로 디자인하는 데(Swing Application Framework), 본인은 종이 냅킨 한구석에 스케치하고 있다면 이거야 말로 시대를 역행하는 일이지 않을 까 싶다.
나의 첫 사수는 모든 편집기는 vi 로 통한다고 신앙으로 믿고 계신 분이었다. 모든 코드를 손으로, 모든 키워드는 본인의 머리 속에서 라고 철저히 믿었던 그 분조차 어느 날 홈페이지는 나모 에디터를 쓰시는 걸 보고 아, 시대가 변하면 사람도 변하는 구나. 라고 웃었던 기억이 있다.
어차피 바뀔 세상이라면 두려워하지 말고 과감히 돌진하는 게 오히려 맘 편하지 않나, 더구나 나의 이야기를 적극적으로 들어주겠다는 커뮤니티 들이 있는 데.
자바 6 버전과 7 버전이 모두 OpenJDK (http://openjdk.java.net/) 로 진행하며 썬의 자바 SE 구현이 과연 어떻게 진화해야 하는 지를 보여주고 있다고 해도 과언이 아니다. 보다 많은 자발적 참여자들로 인해 서로의 의견이 조율되어 가며 그들이 원하는 요구사항들을 긍정적으로 반영하는 이러한 개발 커뮤니티와의 공조야 말로 웹 2.0 이라고 하는 현재 시장 요구에 기본부터 철저히 부합한 접근법이라고 할 수 있을 것이다.
썬의 이러한 오픈화 정책은 오픈솔라리스(OpenSolaris), 오픈 데이터베이스(Mysql), 오픈스토리지, xVM, 오픈IDE인 넷빈(NetBeans) 등 그 분야는 그야말로 방대하다고 하겠다.
이번 썬 테크 데이 2008을 위해 방한한 리치 그린(Rich Green) 썬 소프트웨어 부문 수석 부사장의 인터뷰에서도 보여지듯 "기업은 심플한 인프라 관리를 위해 오픈 소스 소프트웨어에 더욱 관심을 가지게 될 것"이며, "이를 위해 썬은 소프트웨어 개발자 지원을 강화하고 오픈 소스 소프트웨어 커뮤니티를 더욱 육성해나가겠다"고 강조했었다.
그리 크지 않던, 그래서 항상 썬의 세미나 전 준비 동영상에서 Garage(왜 모두들 창고에서 시작하는 지 모르겠지만)에서 시작했던 썬의 자그마한 태동이 태풍이 될 수 있었던 가장 큰 이유가 바로 이러한 과감한 개방(open)에 대한 긍정적인 기업 마인드 때문이지 않을 까 싶기도 하다.
커뮤니티를 통한 오픈화 정책은 개발자의 가장 가까운 자리에서 직접 소리를 듣고자 하는 썬의 전략이고 이런 수많은 오픈 프로젝트들은 썬과 글로벌 환경하의 개발자들이 한자리에 모여 협력을 통해 기술을 발전시키는 장을 마련해주고 있다.
언어와 플랫폼의 날카로운 경계가 나날이 무뎌지고 있는 요즘, 이런 것(예를 들어 '클로저' :-))까지 자바가 하냐는 비판도 일부 없지는 않지만, 그거 역시 시장의 요구라면, 기꺼이 제공해야 하지 않을 까 하는 의견 역시 커뮤니티를 통해서였다.
커뮤니티의 강국, 인터넷의 대국, 전세계 유래를 찾아볼 수 없을 만큼 뛰어난 인프라와 전세계 자바 개발자 마켓 쉐어에 있어 결코 빠지지 않는 뛰어난 개발자들이 포진한 한국이야말로 이런 썬과 가장 잘 맞는 나라가 아닐까 싶다.
오픈(open)은 나의 노하우를 잃어버리는 게 아니다.
오픈은 나의 최고(best)를 보다 다양한 시각에서 봐줄 수 있는 또 다른 참여자를 이끌어오는 일이며, 이 멋진 친구들과의 나눔을 통해,
오픈은 나만의 최고가 아닌 진정한 최고, 즉 best of best 를 만들어 낼 수 있는 가장 근사한 방법이다.
끝~

Written on AM 4:31 by 강여사(J.Y.Kang)
JavaFX... ㅋㅋ
RIA 구현을 위한 썬 쪽의 공략책이랄까요..ㅎ
어느 세미나에서 JavaFX 의 타겟이 아도비의 FLEX냐, 아니면 실버라이트냐 라고 묻던 분이 계시던데..
답변은 둘다 아니다 였습니다만..ㅎㅎ
아무튼 아직 한국에선 모바일쪽에서 가장 관심이고 데스크탑쪽에서는 이제 슬슬 인듯하지만 요근래 본사 사이트쪽 작업들은 활발해 지는 걸 보면 이것도 손을 대야 하나..싶은거이..쩝.. 뭐 원래 저는 이런 화려한 거 좋아라 합니다. 플래시 자체도 어지간한 디자이너 저리가라 할만큼 해볼만큼 해봤으니..완죤 노가다..--;
각설하고 JavaFX 홈사이트는 여기 입니다. 관련내용은 사이트에서 함 보시고 http://javafx.com/
javaFX 관련 넷빈 사이트는 여기 http://javafx.netbeans.org/
뭐 아시는 분들은 아시겠지만 아직 책이나 튜토리얼들도 그닥 맘에 드는게 없다는..--; 쩝 차츰 나아지겠죠.
해서 이번에 해볼거는 일단 넷빈 6 IDE 에 JavaFX 관련 플러그인 설치하고 베이직한 거 만들어 보고 이벤트까지 걸어보고 정도를 다뤄볼 까 합니다. 그리고 데모로 제시되는 날씨 정보 (야후 웹 서비스 사용)로 javaFX 현황도 보고.. 정도
그럼 시작합시다.
우선 플러그인 설치를 위해 다음을 선택합니다.
위의 Tools - Plugin 클릭

팝업창이 뜨고 잠시후(인터넷으로 불러오기 때문에 시간 걸립니다) 메뉴들이 보이면, 위의 탭을 Available Plugins 으로 선택합니다.
그중 JavaFX 관련 사항을 받습니다. 현재(2008.09.06 일자)로는 3개군요.
모두 체크후 아래 Install 버튼을 눌러 진행합니다.

제시되는 대로 진행시키시면 됩니다.
next

동의 (체크) next

넷빈 재 시작 finish

자동으로 새로 시작된 넷빈 IDE 에서 새로운 프로젝트 카테고리를 보면 JavaFX 가 있습니다.
File - New Project - JavaFX
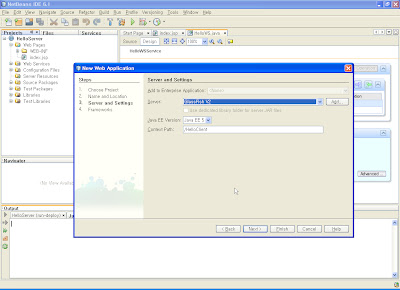
javaFX Script 어플리케이션을 선택하고 진행
next

이름은 적당히 (그냥 나타나는 대로 줬습니다. 다시 귀차니즘의 발현인가..헐..)
경로는 알아서
메인체크되어 있어서 Main.fx 로 뜨겠네요.
Finish

그럼 왼쪽에 Main.fx 가 가운데 창에 Main.fx 모습이 그리고 오른쪽에 JavaFX 관련 컴포넌트들이 보입니다.

여기서 중간에 view 가 보이는 제 그림은 마우스의 위치에 있는 Preview 를 Enable 해서 그렇습니다. (눌러보시면 압니다 ^^;)
JavaFX 작업은 이렇게 Preview를 거의 실시간처럼 보면서 진행할 수도 있습니다. (에러나면 바로 프리뷰대신 에러메시지가 뜨죠..--;)
그럼 아래 편집창에 와서.. 편집창에서 하나씩 코드 작성을 하셔도 됩니다. (매뉴얼로 javaFX를 짜는 방식).
벗드..최대한 노가다를 안하고픈 강여사..--;
오른쪽의 파레트에 보시면 작성하실 수 있는 컴포넌트 어지간한건 다 있습니다.
우선 Applications 카테고리의 Frame 를 선택하고 마우스로 클릭해서 왼쪽 주석 아래(//place your code here) 놓습니다.
그럼 일련의 코드 작업이 진행됩니다.

말그대로 JavaFX 창(프레임) 작업입니다.
만들어진 코드를 부분부분 원하시는대로 수정하시면 됩니다.
저는 타이틀을 "MyApplication" 대신 "Blue Box" 라고 줬습니다.
그럼 내용을 채워넣어야 하는데 아래 state의 content 안에 넣으시면 됩니다.
(이 작업시 바로 엔터키가 안 먹더군요. 왜그런지는 아직 파악안해봤고 처음 묶여지는게 stage 단위였던지라 그 아래
} 의 칸을 띠우고 다시 하나씩 } 칸 띠우고 ] 칸 띠우니 되더군요. (뭐 해보시면 무슨 말인지 아실듯)
덧. 이유를 아시는 분은 답글 부탁드립니다~~ ㅎㅎ
일단 content : [ ] 안에 넣고자 하는 내용을 역시 파레트에서 드래그해서 넣을 예정입니다.
선택한 내용은 Basic Shapes 카테고리의 Rectangle
파레트에서 선택한후 마우스로 드래그해서 [ ] 안에 넣습니다. 그림 참조

그런 다음 Color.BLACK 을 Color.BLUE 로 바꿨습니다. 이러한 칼러 참조는 역시 파레트에 보시면 Colors 카테고리를 열어 보시면 있습니다.
이제 Preview를 다시 켜보면 (위의 Preview 버튼 클릭)
지금 작성한 파란 박스가 보입니다.

그럼 파란 박스에 글씨도 첨가해보죠.
아까 content 가 배열로 처리되어 있기 때문에 Rectangle 뒤에 , (쉼표) 를 주고 이번엔 text 요소를 추가 합니다.

역시 오른쪽 파레트에 Basic Shapes 의 Text 를 마우스 드래그해서 쉼표 아래 놓습니다.
색은 원래 BLACK 인것을 아쿠아마린 으로 줬습니다.
아쿠아마린 색으로 HelloWorld 가 보이는 군요..흠..^^

그럼 이제 이 게시물의 마지막인 이벤트 상황을 주도록 하겠습니다.
이거할때 느낀건데 하도 fix import 에 익숙해져서리 이 자동임포트가 안되니 엄청 불편하더군요..--;
현재 javafx 플러그인으로는 아직 자동 임포트 메뉴는 없습니다. 파레트에서 끌고 오면 해당 임포트는 알아서 해줍니다만, 소스 작업을 수동으로 하게되면 필요한 임포트는 반드시 직접 명시해야 합니다.
다음 작업은 핑크색 박스를 하나 만들고 그게 마우스에 따라 움직이도록 할 예정입니다. 해서 필요로 하는 임포트는 다음과 같습니다.
import javafx.input.MouseEvent;
import javafx.scene.transform.Translate;
import javafx.scene.Group;
그리고 마우스의 x y 좌표 관련 변수 세팅
var mouseX : Number = 100;
var mouseY : Number = 100;
파레트의 Actions 카테고리에 보면 onMouseMoved 가 있습니다.
클릭해서 드래그한후 fill: Color.BLUE 아래 놓습니다.
그럼 코드가 만들어지는데 여기다 직접 작업을 합니다. 작업할 내용은 다음,
-------------------------------------------------------------------------
onMouseMoved: function( e: MouseEvent ):Void {
mouseX = e.getX();
mouseY = e.getY();
}
-------------------------------------------------------------------------
파란 박스안에서의 마우스 움직임에 따라 x y 좌표를 가져옵니다.
그런 다음 이 파란 박스의 마우스 x y 좌표를 따라 움직이는 분홍 박스를 만듭니다.
역시 모두가 content 의 배열처리되니까 각각 쉼표(,)로 분리하시고
-------------------------------------------------------------------------
,
Group {
transform : Translate { x : bind mouseX - 25, y : bind mouseY - 25 }
content :
Rectangle { width : 50, height : 50, fill : Color.PINK }
} ,
-------------------------------------------------------------------------
작성이 완료되면 저장(save all) 하고 실행합니다. (뭐 실행하기전에 preview 에서 해보셔도 되지만)
실행 결과, 파란 박스에서 마우스를 움직임에 따라 분홍색 박스가 움직이는 걸 보실 수 있습니다.

(그럼 이 예제를 직접 하신 분들께 아주 간.단.한 질문을 드리겠습니다. ^^
질문 1.
현재 마우스의 체크 범위는 파란 박스가 경계입니다. 그럼 fx 창 전체로 분홍색 박스를 움직이게 하려면 어떻게 하면 될까요?
질문 2.
프리뷰와 실행창에는 엄연히 차이가 있습니다. 현재 파란 박스 경계 밖은 하얀색입니다.
그럼 파란 박스 경계 밖의 색을 노란색으로 채우려면 어떻게 하면 될까요?
답은 해결하고 보면 의외로 쉽습니다. ^^
여러분은 에러에 대해 얼만큼 투자 하십니까?
시간적 측면이나 노력 측면이나..
폰트 세팅시 보이지도 않는 빈공백(null) 에러에 일주일을 보낸적도 있습니다.
하지만 그게 낭비라고 생각하진 않습니다.
그러한 에러에 대한 시간들이 저의 오늘날의 밑바탕이 된 건 분명하니까요.
세상에 공짜는 없습니다.
수고하셨습니다. ^^

Posted in
netbeans
|
Written on AM 4:46 by 강여사(J.Y.Kang)
스크립트 변수 예제에서, 스크립트 전역 변수로 어플리케이션 객체를 표현하는 방법을 봤었다. 스크립트를 위한 다중 전역 “영역”을 표현할 수 있다. 단일 영역은 javax.script,Bindings의 인스턴스다. 이 인터페이스는 java.util.Map에서 파생되었다. A scope a set of name-value pairs where name is any non-empty, non-null String. 다중 영역은 javax.script,SriptContext 인터페이스에 의해 지원된다. 디폴트로, 각 스크립트 엔진은 기본 스크립트 context를 가진다. 기본 스크립트 context는 소위 “ENGINE_SCOPE” 라고 불리는 적어도 하나의 영역을 가진다. 스크립트 context에 의해 지원되는 다양한 영역은 getScopes 메소드를 통해 사용가능하다.
=================================================================================
package test;
import javax.script.Bindings;
import javax.script.ScriptContext;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
import javax.script.SimpleScriptContext;
public class MultiScopes {
public static void main(String[] args) throws Exception {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("JavaScript");
engine.put("x", "hello");
// print global variable "x"
engine.eval("println(x);");
// the above line prints "hello"
// Now, pass a different script context
ScriptContext newContext = new SimpleScriptContext();
Bindings engineScope = newContext.getBindings(ScriptContext.ENGINE_SCOPE);
// add new variable "x" to the new engineScope
engineScope.put("x", "world");
// execute the same script - but this time pass a different script context
engine.eval("println(x);", newContext);
// the above line prints "world"
}
}
=================================================================================


Posted in
JDK 6
|
Written on AM 4:33 by 강여사(J.Y.Kang)
만약 스크립팅 언어가 객제 기반이거나 객체 지향이라면, 스크립트 객체에 스크립트 메소드에 의한 자바 인터페이스를 구현할 수 있다. 인터페이스 메소드를 위한 전역 함수 호출을 회피할 수 있다. 스크립트 객체는 인터페이스 구현자에 의한 “상태” 를 저장할 수 있다.
====================================================================================
package test;
import javax.script.Invocable;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class RunnableImplObject {
public static void main(String[] args) throws Exception {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("JavaScript");
// JavaScript code in a String
String script = "var obj = new Object(); obj.run = function() { println('run method called'); }";
// evaluate script
engine.eval(script);
// get script object on which we want to implement the interface with
Object obj = engine.get("obj");
Invocable inv = (Invocable) engine;
// get Runnable interface object from engine. This interface methods
// are implemented by script methods of object 'obj'
Runnable r = inv.getInterface(obj, Runnable.class);
// start a new thread that runs the script implemented
// runnable interface
Thread th = new Thread(r);
th.start();
}
}
====================================================================================


Posted in
JDK 6
|
Written on AM 2:46 by 강여사(J.Y.Kang)
만약 스크립팅 언어가 객체 기반(자바 스크립트와 같은) 혹은 객체 지향이라면, 스크립트 객체에 스크립트 메소드를 호출할 수 있다.
===================================================================================
package test;
import javax.script.Invocable;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class InvokeScriptMethod {
public static void main(String[] args) throws Exception {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("JavaScript");
// JavaScript code in a String. This code defines a script object 'obj'
// with one method called 'hello'.
String script = "var obj = new Object(); obj.hello = function(name) { print('Hello, ' + name); }";
// evaluate script
engine.eval(script);
// javax.script.Invocable is an optional interface.
// Check whether your script engine implements or not!
// Note that the JavaScript engine implements Invocable interface.
Invocable inv = (Invocable) engine;
// get script object on which we want to call the method
Object obj = engine.get("obj");
// invoke the method named "hello" on the script object "obj"
inv.invokeMethod(obj, "hello", "Script Method !!");
}
}
===================================================================================


Posted in
JDK 6
|
Written on AM 2:38 by 강여사(J.Y.Kang)
스크립트 함수와 메소드 호출하기
때때로 특정 스크립트 함수를 반복하여 호출하고자 할 때가 있다 – 예를 들어, 스크립트로 구현된 어플리케이션 메뉴 기능 등등. 여러분의 메뉴 액션 이벤트 핸들러 안에, 특정 스크립트 함수를 호출하길 원할 경우, 다음 예제의 자바코드로부터 특정 스크립트 함수를 호출하는 방법으로 사용하면 된다.
===============================================================================
package test;
import javax.script.Invocable;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class InvokeScriptFunction {
public static void main(String[] args) throws Exception {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("JavaScript");
// JavaScript code in a String
String script = "function hello(name) { print('Hello, ' + name); }";
// evaluate script
engine.eval(script);
// javax.script.Invocable is an optional interface.
// Check whether your script engine implements or not!
// Note that the JavaScript engine implements Invocable interface.
Invocable inv = (Invocable) engine;
// invoke the global function named "hello"
inv.invokeFunction("hello", "Scripting!!");
}
}
===============================================================================


Posted in
JDK 6
|
Written on AM 2:09 by 강여사(J.Y.Kang)
스크립트 변수(Script Variables)
여러분의 자바 어플리케이션에 스크립트 엔진과 스크립트를 embed 했을 때, 스크립트에 전역변수(global variables)로써 어플리케이션 객체를 원할 때가 있다. 이번 예제에서는 스크립트에 전역변수로써 어플리케이션 객체를 제시하는 방법에 대해 알아보자. 우선, 어플리케이션에 java.io.File 을 생성하고, 같은 이름의 “file”을 전역 변수로 처리할 수 있다. 스크립트는 변수(“file”)에 접근 가능하다 – 예를 들어, public 메소드 호출이 가능하다. 자바 객체, 메소드, 그리고 필드를 액세스하는 문법은 스크립트 언어에 의해 달라지는데, 자바스크립트는 대부분 “natural” 자바와 비슷한 문법을 가지고 있다.
==================================================================
package test;
import java.io.File;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class ScriptVars {
public static void main(String[] args) throws Exception {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("JavaScript");
File f = new File("test.txt");
// expose File object as variable to script
engine.put("file", f);
// evaluate a script string. The script accesses "file"
// variable and calls method on it
engine.eval("print(file.getAbsolutePath())");
}
}
==================================================================


Posted in
JDK 6
|
Written on AM 1:26 by 강여사(J.Y.Kang)
스크립트 파일(File) 사용(Evaluate)
이번 예제에서는, java.io.Reader로 입력 소스를 읽어오는(accept) eval 메소드를 호출한다. Reader에 의해 읽혀진 스크립트가 실행된다. 이 방법은 파일, URLs 그리고 readers 로써 입력 스트림 객체로 랩핑된 자원들로부터 스크립트를 실행 가능케 한다.
------------------------------------------------------------------------------------
package test;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class EvalFile {
public static void main(String[] args) throws Exception {
// create a script engine manager
ScriptEngineManager factory = new ScriptEngineManager();
// create JavaScript engine
ScriptEngine engine = factory.getEngineByName("JavaScript");
// evaluate JavaScript code from given file - specified by first argument
engine.eval(new java.io.FileReader(args[0]));
}
}
------------------------------------------------------------------------------------
파일이름 "test.js" 로 주어진 스크립트 소스는 다음 내용으로 작성:
println("This is hello from test.js");
터미널에서 실행
java EvalFile test.js


Posted in
JDK 6
|
Written on AM 12:39 by 강여사(J.Y.Kang)
Examples - 01 : Hello World
ScriptEngineManager 인스턴스로 부터, getEngineByName 메소드를 사용, 자바 스크립트 엔진 인스턴스 요청. 스크립트 엔진에, eval 메소드는 자바스크립트 코드로 주어진 문장(문자열)을 수행하기 위해 호출된다. 예제엔 단순화하기 위해 Exception 핸들링은 하지 않았다. Javax.script API에 의해 컴파일 시/실행 시 오류 처리가 되며, 물론 원래 Exceptions은 적절히 핸들링되야 한다.
-----------------------------------------------------------------------------------
package test;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
public class EvalScript {
public static void main(String[] args) throws Exception {
// create a script engine manager
ScriptEngineManager factory = new ScriptEngineManager();
// create a JavaScript engine
ScriptEngine engine = factory.getEngineByName("JavaScript");
// evaluate JavaScript code from String
engine.eval("print('Hello, World')");
}
}
-----------------------------------------------------------------------------------


Posted in
JDK 6
|