넷빈(NetBeans)6.9에서 모듈(.exe 나 플러그인) 만들기-01-googletoolbar
Written on AM 5:00 by 강여사(J.Y.Kang)
넷빈 플랫폼은 아시다시피 모듈 아키텍처 입니다. 더욱이 넷빈즈 플랫폼은 자바로 사용자 인터페이스를 만들어주는 공식 툴킷인 Swing UI 툴킷에 기반한 "Matisse' GUI 빌더와 결합되어 있습니다.
넷빈에서 모듈을 만들게 되면 독립적인 실행 프로그램으로(넷빈 기반의 Swing UI)가능하고, 또 넷빈의 플러그인 형태를 만들어 낼 수도 있습니다.
따라서 이번에는 넷빈 플랫폼을 기반으로 하는 넷빈 모듈 프로젝트를 만드는 방법에 대해 알아보고, 보다 쉽게 나만의 넷빈 플러그인을 만들어 봅시다.이번 게시물에서는 아니지만 특히나 넷빈 6.9에서 제공되는 설치 프로그램 브랜딩에 대해서도 살펴보도록 하겠습니다.
우선 작업환경은 다음과 같습니다.
넷빈 6.7 이상 (저는 넷빈 6.9에서 작업했습니다)
JDK 5이상 (저는 JDK6up20입니다)
그럼 이제 간단한 넷빈 모듈 플랫폼 어플리케이션을 만들어 보도록 하겠습니다.
프로젝트 창에서 마우스 오른쪽 클릭 - 새 프로젝트 카테고리에서 넷빈즈 모듈을, 프로젝트에서 Module 을 선택합니다. - 다음
카테고리에서 넷빈즈 모듈을, 프로젝트에서 Module 을 선택합니다. - 다음 프로젝트 이름은 GoogleToolbar ,(앞으로 구글 검색 바 만듭니다 ^^;)
프로젝트 이름은 GoogleToolbar ,(앞으로 구글 검색 바 만듭니다 ^^;)
경로는 적당히
독립실행형(standalone 프로그램) 등 기본 설정 그대로 - 플랫폼 옆에 관리 버튼을 누르면 다른 플랫폼도 추가 ,선택 가능합니다. 플랫폼 이름 및 폴더 이름 확인 후 그냥 닫기
플랫폼 이름 및 폴더 이름 확인 후 그냥 닫기 원래 창으로 돌아와서 다음을 누르면 아래 그림과 같이 뜨는데 여기서는 기본 모듈 구성에 관한 내용을 설정합니다.
원래 창으로 돌아와서 다음을 누르면 아래 그림과 같이 뜨는데 여기서는 기본 모듈 구성에 관한 내용을 설정합니다.
코드 이름 기본: org.myorg.googletoolbar 로,
"Generate XML Layer" 선택, org/myorg/googletoolbar 패키지안에 저장될 로컬화된 번들 및 XML 레이어 파일들의 위치를 확인후 마침 그럼 아래 그림과 같이 모듈에 관련된 일련의 파일이 만들어집니다. 프로젝트는 소스코드와 프로젝트 메타데이터 등으로 구성되어 있습니다. 해당 파일을 열어 논리적 파일을 살펴본 후 Ctrl+2 키를 누르면 파일 윈도우창으로 변경됩니다. 파일 탭창에 나타나는 파일은 실제 물리적인 파일 및 구조들 입니다. 확인
그럼 아래 그림과 같이 모듈에 관련된 일련의 파일이 만들어집니다. 프로젝트는 소스코드와 프로젝트 메타데이터 등으로 구성되어 있습니다. 해당 파일을 열어 논리적 파일을 살펴본 후 Ctrl+2 키를 누르면 파일 윈도우창으로 변경됩니다. 파일 탭창에 나타나는 파일은 실제 물리적인 파일 및 구조들 입니다. 확인 프로젝트 창으로 와서 중요한 파일(Important Files) 노드에서 Module Manifest(모듈 매니페스트)를 열어 다음 내용을 확인합니다.
프로젝트 창으로 와서 중요한 파일(Important Files) 노드에서 Module Manifest(모듈 매니페스트)를 열어 다음 내용을 확인합니다.
------------------------------------------------------
Manifest-Version: 1.0
OpenIDE-Module: org.myorg.googletoolbar
OpenIDE-Module-Layer: org/myorg/googletoolbar/layer.xml
OpenIDE-Module-Localizing-Bundle: org/myorg/googletoolbar/Bundle.properties
OpenIDE-Module-Specification-Version: 1.0
------------------------------------------------------ 이제 모듈에 코드작업을 하기 위해 다음을 진행합니다. 우선 프로젝트에서 오른쪽 마우스를 클릭하여 새로 만들기(new File)- action (만약 액션(작업) 메뉴가 보이지 않으면 other 를 선택한 후, module development 를 선택하면 action 이 있습니다)
이제 모듈에 코드작업을 하기 위해 다음을 진행합니다. 우선 프로젝트에서 오른쪽 마우스를 클릭하여 새로 만들기(new File)- action (만약 액션(작업) 메뉴가 보이지 않으면 other 를 선택한 후, module development 를 선택하면 action 이 있습니다) Action Type 창에서 기본 설정대로 항상 활성화를 그대로 확인하고 다음을 진행합니다. 이렇게 되면 자동 ActionListener 가 서브클래스로 만들어집니다
Action Type 창에서 기본 설정대로 항상 활성화를 그대로 확인하고 다음을 진행합니다. 이렇게 되면 자동 ActionListener 가 서브클래스로 만들어집니다 GUI 등록 패널에서 아래 그림처럼 범주 기타 등등을 설치하는데, 이 대목에 시간이 꽤 걸릴 수 있습니다..느긋하게..--; 범주는 파일로, 전역메뉴아이템 체크는 해제하고, 아래 전역 툴바 버튼은 체크합니다. (그림 참고)
GUI 등록 패널에서 아래 그림처럼 범주 기타 등등을 설치하는데, 이 대목에 시간이 꽤 걸릴 수 있습니다..느긋하게..--; 범주는 파일로, 전역메뉴아이템 체크는 해제하고, 아래 전역 툴바 버튼은 체크합니다. (그림 참고) 아래 그림처럼 설정하고 다음
아래 그림처럼 설정하고 다음 이름, 아이콘 및 위치를 설정합니다. 클래스 이름은 GoogleAction 으로 주고 , 아이콘 작업은 할 수도 안할 수도 있는데, 만약 하게 되면 16x16, 24x24 픽셀 사이즈의 아이콘이 2개 필요하며 해당 이미지 파일을 찾아보기를 통해 연결하면 됩니다. 모든 작업이 정상적으로 진행되면 아래 그림처럼 생성되는 파일과 수정 파일에 내용이 표시됩니다. - 마침
이름, 아이콘 및 위치를 설정합니다. 클래스 이름은 GoogleAction 으로 주고 , 아이콘 작업은 할 수도 안할 수도 있는데, 만약 하게 되면 16x16, 24x24 픽셀 사이즈의 아이콘이 2개 필요하며 해당 이미지 파일을 찾아보기를 통해 연결하면 됩니다. 모든 작업이 정상적으로 진행되면 아래 그림처럼 생성되는 파일과 수정 파일에 내용이 표시됩니다. - 마침 이번에는 디자인 작업을 위해 JPanel 을 만듭니다. 프로젝트에서 마우스 오른쪽 클릭 - 새로만들기 - Other
이번에는 디자인 작업을 위해 JPanel 을 만듭니다. 프로젝트에서 마우스 오른쪽 클릭 - 새로만들기 - Other 팝업창이 뜨면 카테고리에서 Swing GUI 폼 , 파일 유형은 JPanel 폼 을 선택합니다 - 다음
팝업창이 뜨면 카테고리에서 Swing GUI 폼 , 파일 유형은 JPanel 폼 을 선택합니다 - 다음 패널 클래스 이름은 GooglePanel 로 주고 패키지는 같은 패키지를 드롭다운 리스트에서 찾아 선택해 줬습니다 - 마침
패널 클래스 이름은 GooglePanel 로 주고 패키지는 같은 패키지를 드롭다운 리스트에서 찾아 선택해 줬습니다 - 마침 가운데 디자인 창에 JPanel 이 나타나는데 아래 그림처럼 마우스 커서로 드래그해서 적당히 사이즈를 줄입니다
가운데 디자인 창에 JPanel 이 나타나는데 아래 그림처럼 마우스 커서로 드래그해서 적당히 사이즈를 줄입니다 그런 다음 오른쪽 팔레트에서 JLabel 하나를 끌어 Google: 이라고 입력하고 왼쪽에, 그리고 오른쪽에는 JTextField 를 하나 끌어다가 역시 드래그해서 적당히 사이즈를 맞춰줍니다. 그리고 안의 내용은 오른쪽에 등록정보 창에 text 내용을 지우고 엔터키를 치면 내용이 지워집니다.
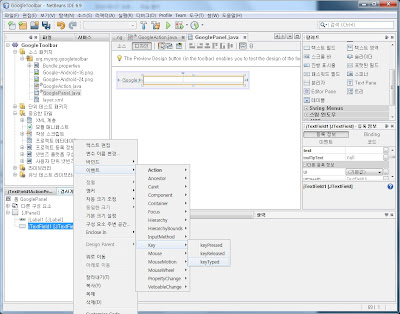
그런 다음 오른쪽 팔레트에서 JLabel 하나를 끌어 Google: 이라고 입력하고 왼쪽에, 그리고 오른쪽에는 JTextField 를 하나 끌어다가 역시 드래그해서 적당히 사이즈를 맞춰줍니다. 그리고 안의 내용은 오른쪽에 등록정보 창에 text 내용을 지우고 엔터키를 치면 내용이 지워집니다. 이제 텍스트 필드에 코드를 입력해야 하는데 왼쪽 인스펙터(검사기?-만약 안보이면 상단의 창 메뉴에서 - 네비게이션-인스펙터를 클릭)에서 JTextField 에서 마우스 오른쪽을 클릭하면 Events - key- keytypes 를 차례로 선택하여 클릭하면 자동으로 소스 코드로 전환됩니다.
이제 텍스트 필드에 코드를 입력해야 하는데 왼쪽 인스펙터(검사기?-만약 안보이면 상단의 창 메뉴에서 - 네비게이션-인스펙터를 클릭)에서 JTextField 에서 마우스 오른쪽을 클릭하면 Events - key- keytypes 를 차례로 선택하여 클릭하면 자동으로 소스 코드로 전환됩니다. 전환된 메소드에 다음 내용(굵은 글씨)를 작업합니다.
전환된 메소드에 다음 내용(굵은 글씨)를 작업합니다.
==================================================================
private void jTextField1KeyTyped(java.awt.event.KeyEvent evt) {
int i = evt.getKeyChar();
if (i==10){//The ENTER KEY
// we display the google url.
try{
URLDisplayer.getDefault().showURL
(new URL("http://www.google.com/search?hl=en&q="+jTextField1.getText()+"&btnG=Google+Search"));
} catch (Exception eee){
return;//nothing much to do
}
}
}
================================================================== 임포트 문제 해결은 여백에서 마우스 오른쪽을 클릭하여 가져오기 고정(fix import)를 선택합니다
임포트 문제 해결은 여백에서 마우스 오른쪽을 클릭하여 가져오기 고정(fix import)를 선택합니다 임포트 클래스 확인 - OK
임포트 클래스 확인 - OK 플러스: 만약 URLDisplayer 가 작업되지 않으면 org.openide.awt 패키지에 문제가 있습니다. 따라서 이 경우 다음과 같이 해결할 수도 있습니다. 우선 프로젝트에서 오른쪽 마우스를 클릭한 후 등록정보를 선택합니다.
플러스: 만약 URLDisplayer 가 작업되지 않으면 org.openide.awt 패키지에 문제가 있습니다. 따라서 이 경우 다음과 같이 해결할 수도 있습니다. 우선 프로젝트에서 오른쪽 마우스를 클릭한 후 등록정보를 선택합니다. 라이브러리를 누르고 모듈 종속성에서 UI 유틸리티 API를 추가해주면 됩니다. 오른쪽의 추가 버튼을 누르고 팝업창이 뜨면 필터에 URLDisplayer 를 입력하면 관련 모듈이 제시됩니다. - OK
라이브러리를 누르고 모듈 종속성에서 UI 유틸리티 API를 추가해주면 됩니다. 오른쪽의 추가 버튼을 누르고 팝업창이 뜨면 필터에 URLDisplayer 를 입력하면 관련 모듈이 제시됩니다. - OK 이렇게 진행 완성된 임포트를 보면 아래 그림과 같습니다
이렇게 진행 완성된 임포트를 보면 아래 그림과 같습니다
---------------------------------------------------------
import java.net.URL;
import org.openide.awt.HtmlBrowser.URLDisplayer;
--------------------------------------------------------- 이제 Presenter.Toolbar 를 구현해보도록 하겠습니다. JPanel에 구글 툴바가 표시될 실제 컴포넌트를 만들려면 Presenter.Toolbar 를 구현해야 합니다. 작업은 GoogleAction.java 에서 다음 코드를 작성합니다. 굵은 글씨 참고
이제 Presenter.Toolbar 를 구현해보도록 하겠습니다. JPanel에 구글 툴바가 표시될 실제 컴포넌트를 만들려면 Presenter.Toolbar 를 구현해야 합니다. 작업은 GoogleAction.java 에서 다음 코드를 작성합니다. 굵은 글씨 참고
========================================================
package org.myorg.googletoolbar;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public final class GoogleAction implements Presenter.Toolbar, ActionListener {
Component comp = new GooglePanel();
@Override
public void actionPerformed(ActionEvent e) {
// TODO implement action body
}
@Override
public Component getToolbarPresenter() {
return comp;
}
}
========================================================
역시 임포트 문제는 마찬가지로 fix import(가져오기 고정)으로 해결합니다. layer.xml 을 열어 내용을 확인합니다. 여기서는 Action 클래스의 인스턴스를 만들 필요가 없기 때문에 "instanceCreate" 속성은 제거합니다. (주석처리).
layer.xml 을 열어 내용을 확인합니다. 여기서는 Action 클래스의 인스턴스를 만들 필요가 없기 때문에 "instanceCreate" 속성은 제거합니다. (주석처리).
JPanel 에 JTextField 에서 엔터키를 입력하면 Google Search 로 내용이 보내집니다. HTML 브라우저에 열리고 Google Search 의 결과가 나타나게됩니다. 프로젝트를 저장하고, 실행합니다. 프로젝트에서 마우스 오른쪽 클릭 - 실행
프로젝트를 저장하고, 실행합니다. 프로젝트에서 마우스 오른쪽 클릭 - 실행 모듈이 빌트되고 IDE에 새 인스턴스가 설치된 넷빈이 시작되면서 아래 그림 처럼 구글패널이 나타납니다. 텍스트필드에 " netbeans ruby on rails" 를 입력하고 엔터키를 누릅니다
모듈이 빌트되고 IDE에 새 인스턴스가 설치된 넷빈이 시작되면서 아래 그림 처럼 구글패널이 나타납니다. 텍스트필드에 " netbeans ruby on rails" 를 입력하고 엔터키를 누릅니다 브라우저 창에 해당 내용의 구글 서치가 표시됩니다.
브라우저 창에 해당 내용의 구글 서치가 표시됩니다. 그럼 이제 이 모듈을 넷빈 플러그인 형태로 만들어 보겠습니다. 프로젝트에서 마우스 오른쪽을 클릭하여 NBM 모듈을 선택합니다.
그럼 이제 이 모듈을 넷빈 플러그인 형태로 만들어 보겠습니다. 프로젝트에서 마우스 오른쪽을 클릭하여 NBM 모듈을 선택합니다. 작업이 성공적으로 마쳐지면(출력창에서 build successfully.) 파일 탭을 눌러 파일 창에 보면 해당 모듈이 만들어진 걸 확인할 수 있습니다.
작업이 성공적으로 마쳐지면(출력창에서 build successfully.) 파일 탭을 눌러 파일 창에 보면 해당 모듈이 만들어진 걸 확인할 수 있습니다. 이 모듈을 지금 넷빈에 설치해보도록 하겠습니다. 도구-플러그인
이 모듈을 지금 넷빈에 설치해보도록 하겠습니다. 도구-플러그인 다운로드 탭을 선택하고 플러그인 추가 버튼을 눌러 GoogleToolbar 프로젝트의 build 폴더 안에 XX.nbm 을 선택하여 엽니다.
다운로드 탭을 선택하고 플러그인 추가 버튼을 눌러 GoogleToolbar 프로젝트의 build 폴더 안에 XX.nbm 을 선택하여 엽니다. 플러그인 내용이 표시됩니다. 확인후 왼쪽 아래 설치 버튼을 눌러 진행합니다.
플러그인 내용이 표시됩니다. 확인후 왼쪽 아래 설치 버튼을 눌러 진행합니다. 설치 프로그램이 요구하는 대로 진행합니다. - 다음
설치 프로그램이 요구하는 대로 진행합니다. - 다음 라이센스에 동의(체크)후 설치 클릭
라이센스에 동의(체크)후 설치 클릭 서명 경고 무시하고 계속
서명 경고 무시하고 계속 설치가 완료되면 마침
설치가 완료되면 마침 이제 좀전에 만든 모듈이 플러그인 설치로 왼쪽 상단에 보면 구글서치툴바가 설치된 걸 확인할 수 있습니다.
이제 좀전에 만든 모듈이 플러그인 설치로 왼쪽 상단에 보면 구글서치툴바가 설치된 걸 확인할 수 있습니다. 팁. 설치한 모듈을 해제 및 비활성화하려면 도구-플러그인-설치됨(installed)에서 해당 플러그인을 찾아서 해제나 비활성하면 됩니다.
팁. 설치한 모듈을 해제 및 비활성화하려면 도구-플러그인-설치됨(installed)에서 해당 플러그인을 찾아서 해제나 비활성하면 됩니다.
이상이 간단히 넷빈 모듈 프로젝트를 만들어 본 예제입니다.
앞으로 다양한 넷빈 모듈 프로젝트에 대해 올려보겠습니다.
특히나 넷빈 6.9에는 이 대목을 적극 홍보하는 거 보면 넷빈의 플러그인 개발을 유도하는 듯 하는 느낌이..ㅋㅋ
아무튼 수고하셨습니다. ^^
![]()



