넷빈 6.0 에서 DataSource, ConnectionPool 사용하기
Written on AM 5:55 by 강여사(J.Y.Kang)
음.. 넷빈 5.5 와는 달라져서리..정리차 캡처 이미지 올립니다.
(넷빈 5.5 때가 오히려 더 편했는데..ㅠㅠ 저는 자동이 좋습니다.. 쩝.. 이건 다시 안 만드려나..혹시 넷빈 5.5 때처럼 register 하는 방법 아시는 분 답글 달아주십시오)
일단 이번 예제는 DataSource 와 Connection Pool 그리고 SQL 쿼리(파레트에 있던 거) 물어보신 2분 모두에게 도움이 되겠네요.
게시물 진행을 보시면 아시겠지만 저야 넷빈을 최대한 활용이 모토인지라 DataSource와 Connection Pool 부분은 glassfish 를, 그리고 SQL 쿼리는 JSTL 를 사용하고자 합니다. 이 이외의 방법은 각자 알아서..
우선 웹프로젝트를 만듭니다.
New Project - Web Application
Next

이름은 각자..
서버는 glassfish 로 선택
Finish

그럼 이제 glassfish 에 적용할 Datasource 와 connectionPool 관련사항을 만들어 봅시다.
new - other

카테고리에 보시면 GlassFish 가 있습니다.
(넷빈 5.* 에서는 Sun Resources 항목입니다)
에서 File Types 는 JDBC Resource 로 선택합니다.
Next
Create New JDBC Connection Pool 을 선택하고
아래에 적당한 JNDI 이름을 줍니다.
오라클 디비를 선택할 예정이고해서 jdbc/oracle 이라는 이름으로 만들었습니다.
Next


프로퍼티는 그냥 패스~
커넥션 풀에 대한 이름역시 오라클을 반영 oraclePool 이라는 이름으로 만들었습니다.
그리고 Services 에 미리 만들어서 연결해놓은 오라클 커넥션을 잡습니다.
(이부분은 이미 여러번 설명했던 지라 각자 알아서..)
Next
오라클의 데이터소스 클래스 이름 세팅하고 (알아서 잡아줬던가..아무튼..계속)
Next

역시 변경하고픈 사람은 하고 귀찮으면 그냥 그대로..Finish

그럼 project - Server Resources 아래에 sun-resource.xml 파일이 생성됩니다.
(넷빈 5.* 에서는 이 대목에 2개의 파일이 만들어지고 그 상태에서 서버가 실행되어 있다면 바로 register 가 가능했습니다만..
메뉴가 없어졌습니다. ㅠㅠ)
그럼 서버로 가서 직접 하는 수 밖에..
Services 창으로 와서
Server - Glassfish 를 실행시키고 난후
view admin 을 택해서 어드민을 동작시킵니다

비밀번호를 넣고..
Login

Resources 에 보면 JDBC 가 있습니다.
거기서 좀전에 작업한 내용을 맞춰 등록시킵니다.

Conection Pool 메뉴를 가서 현재 작성된 내용 리스트 위에 있는 New 를 선택합니다.
이름은 아까 oraclePool 로 줬으니 그걸로..
Resource Types 은 javax.sql.DataSource
vendor 는 oracle 로
Next

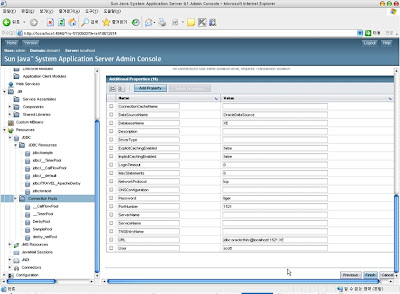
그럼 역시 여러 해당사항의 설정이 뜨고 아래 보시면 properties 가 있습니다.
여기서 필요한 건
URL
user
password
URL 에는 JDBC URL 을
user 에는 scott
password 에는 tiger
나머지는 알아서 채우시고..
Finish

그럼 이제 JDBC Resource 를 등록하죠.
역시 JDBC Resources 를 누르면 현재 있는 데이터리소스 리스트와 함께 new 메뉴가 있습니다.
이름은 jdbc/oracle 로 주고 진행
이 데이터소스의 pool 이름은 oraclePool 선택
위의 save 버튼을 눌러 해당사항을 모두 저장합니다.

그러면 현재 세팅한 내용을 jsp 에서 불러오면 되겠군요..
index.jsp 에서 다음의 내용을 추가합니다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
driver="oracle.jdbc.pool.OracleDataSource"
user="scott" password="tiger"/>
그후 SQL 태그를 쓰면 되죠.

Hello World! 아래 적당히 글을 적고..
데이터소스, 커넥션풀, 앤드 SQL 쿼리들..이라고 적었습니다. 6--; (참 멋대가리 없기는..쩝)
그런 다음 파레트 아래의 Database 에 있는
DB Report 를 써봅시다.
적은 글 아래쪽으로 DBReport 를 드래그하면 팝업창이 뜨는데
DataSource 에다 위에 이미 세팅한 데이터소스의 var 를 변수처리 하고 ${datasource}
아래에 원하는 쿼리를 적습니다.
select * from emp
그럼 그 내용을 리포트 해주는 쿼리가 자동생성되죠.
이제 실행하면 됩니다.
Run

웹브라우저에 표가 보이시면 맞습니다.
머 일단 여기까지..
이외 다른 응용 방법들도 많습니다.
수고하셨습니다. ^^
![]()










































